Яндекс.Фотки — довольно удобный фотохостинг для внешнего хранения своей фотоколлекции, но стандартный их инструмент «получить код» для сайта мне не очень нравится. Пришлось написать свой с блекджеком и шл мощным шаблонизатором и сохранением настроек.
Для чего это надо? Допустим, у Вас есть серия изображений, залитых в альбом на Яндекс.Фотках, которыми хотите поделиться на страницах уютного бложика своего сайта или какого-то форума. Для этого надо альбом представить в виде HTML- (для тех мест, где это разрешено), либо BB-кода. Стандартный инструмент Яндекс.Фоток предоставляет минимум пространства для маневра, особенно в плане оформления и расположения на странице фотографий альбома.

Яндекс.Фотки код для вставки
Целью написания сервиса было не только получить удобный инструмент (у меня уже был простенький php-скрипт, делающий то же самое), но и попрактиковаться в JavaScript, а также освежить в памяти, а где и изучить с нуля, такие технологии, как jQuery (и соответственно JSONP-запросы), HTML5 local storage (для сохранения настроек и шаблонов), Яндекс API, написать свой собственный шаблонизатор и т.д.
В итоге вышло около 4,5 сотен строк (и 20 Кб) JavaScript- и 8 Кб html-кода. С результатом можно познакомиться здесь: Построитель галерей Яндекс.Фоток (Инструменты — Галерея Яндекс.Фоток в верхнем меню сайта).
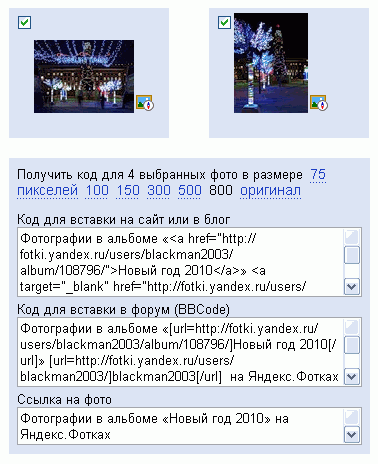
Как этим пользоваться? Весь процесс разбит по шагам и хорошо комментирован. В первую очередь нужно узнать имя пользователя, под которым Вы зарегистрированы на сервисах Яндекса (именно с альбомами этой учетной записи мы будем работать). Получаем список альбомов, выбираем режим сортировки, размер изображения для предпросмотра, шаблон — и получаем готовый код для вставки на сайт, блог или форум.
На шаблонах стоит остановиться подробней. Именно в них и прячется вся мощь этого сервиса, именно они управляют тем, как будет выглядеть альбом на сайте. В сервисе есть несколько готовых html- и BBcode-шаблонов (для расположения фотографий в строчку, в столбец, со ссылкой на полноразмерное изображение, на страницу яндекс.фоток и т.д.). Для любого из шаблонов можно посмотреть его код, а также создать свой с нуля или на основе готового шаблона (кнопка «+ редактировать» рядом с названием шаблона).
Внимание! Все настройки и шаблоны сохраняются в локальном хранилище браузера на том компьютере, где Вы запускали сервис. Это значит, что при запуске сервиса на другом компьютере или даже браузере будут свои настройки и шаблоны. Имейте это в виду.
Код шаблона циклически применяется для каждой фотографии в альбоме. Код остается таким, какой есть, за исключением нескольких мета-тегов, которые оформлены при помощи символов «{#» в начале и «#}» в конце. Они заменяются на информацию о фотографии альбома. Например, {#title#} будет заменено на название фотографии, а {#prevurl#} — на полный адрес изображения в выбранном в настройках размере. Такой адрес можно непосредственно вставлять в тег <img> (либо [img][/img] для BBcode). Значение всех метатегов подробно расписано на странице редактирования.
Сила шаблонов еще и в том, что некоторые теги можно вставлять не в прямом виде, а совершая над ними математические операции сложения и вычитания. Для чего это нужно? Например, мы хотим, чтобы фотография была обрамлена в элемент-контейнер большего на 10 пикселей с каждой стороны размера. Разумеется, это можно сделать при помощи CSS-свойств margin и padding, но мы рассмотрим другой путь: достаточно задать для контейнера ширину в виде {#prevwidth+20#}, и шаблонизатор автоматически пересчитает ширину контейнера в зависимости от ширины фотографии. Созданный шаблон можно сохранить в локальном хранилище браузера (если он у вас поддерживает html5 local storage).
В итоге можно создавать довольно продвинутые шаблоны со сложным форматированием (например, для использования совместно с lightbox/colorbox галереями). Остается добавить, что все фото на этом сайте размещены при помощи описанного сервиса.
Готов выслушать Ваши пожелания и замечания по поводу сервиса в комментариях к этой записи.








Из за одного только пренебрежительного названия фоторабот «фотками» я обхожу лесом этот ресурс…
«Вы просто не умеете их готовить» (с)
Спасибо Вам огромное за построитель галереи!
Удобно и доступно.
Надеюсь похвастаться результатом, когда всё будет завершено.